Mermaid - a flowchart tool
The other night I was thinking about writing out pseudo-code for PDA, my semester long project that’s coming due in the next few weeks.
At that point, I didn’t really wanna get a notebook and write it all out, and I’d been meaning to try this tool Gector had told me about–mermaid.
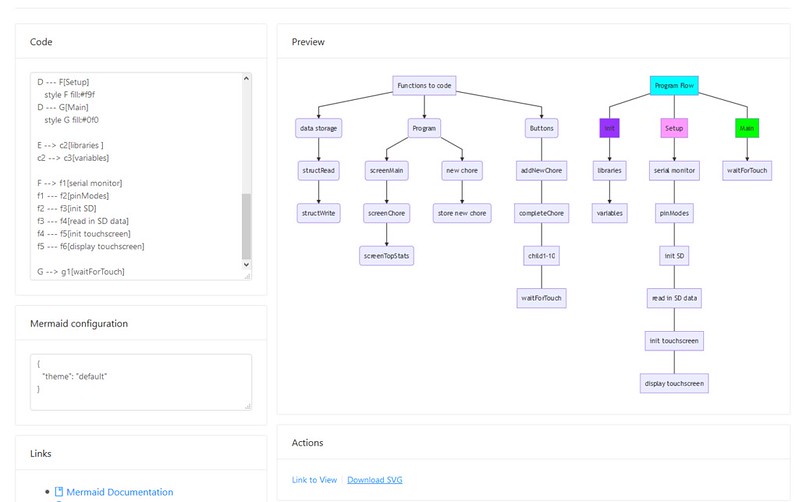
Mermaid is a super simple markdown-like language that, when run, generates really cool looking flow charts, gantt diagrams, and more. So far I’ve only messed around with the flowcharts (as seen with my flowchart above).
The basic syntax goes like so:
graph TD // where TD means top down, and this creates a top-down graph
A[First Node] ---> B(Second Node) // A is the first node, and the brackets denote the text that will be inside the node
B ---> C(Third Node) // This connects the B node to the third one
A ---> D(Fourth node, second branch!) // this makes a new branch!
As you can see, it’s pretty easy to use and understand. In the documentation there are a lot more options and configurations, such as adding color, putting more words in different places, the shapes of the nodes, and more!
It’s a pretty fancy tool, fun to use, and ultimately very useful once you get the hang of it.
happy flowcharting!
{thallia}